Blocking and Annotating Motion Design
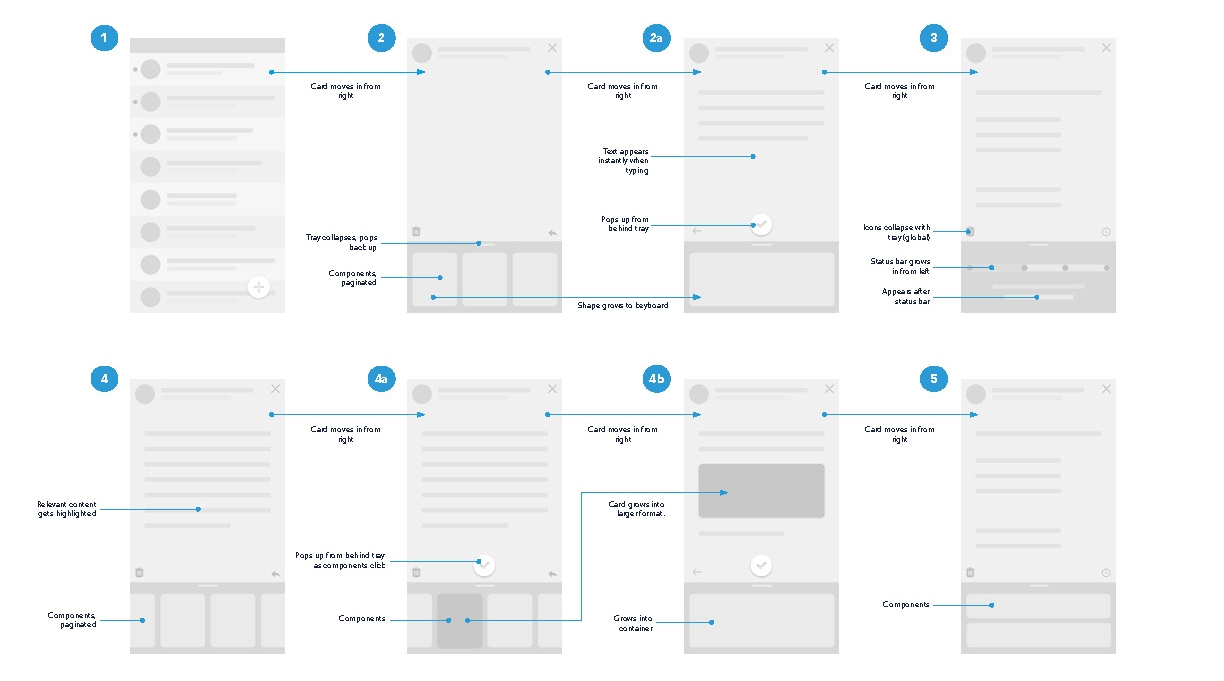
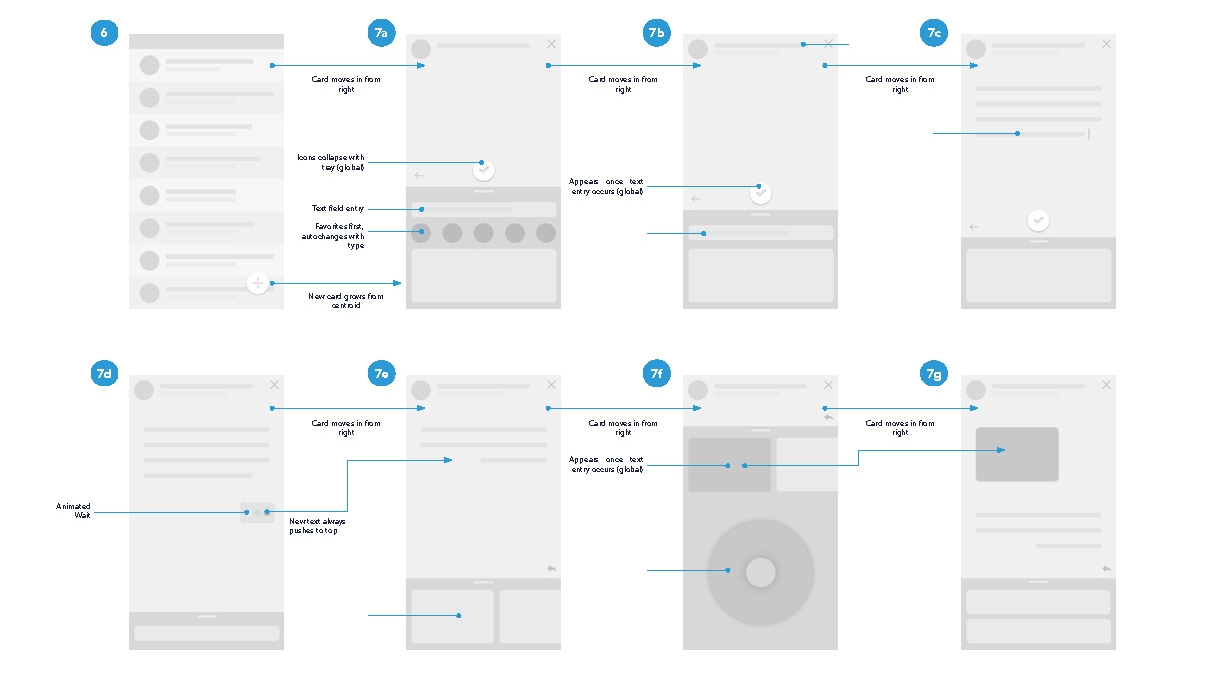
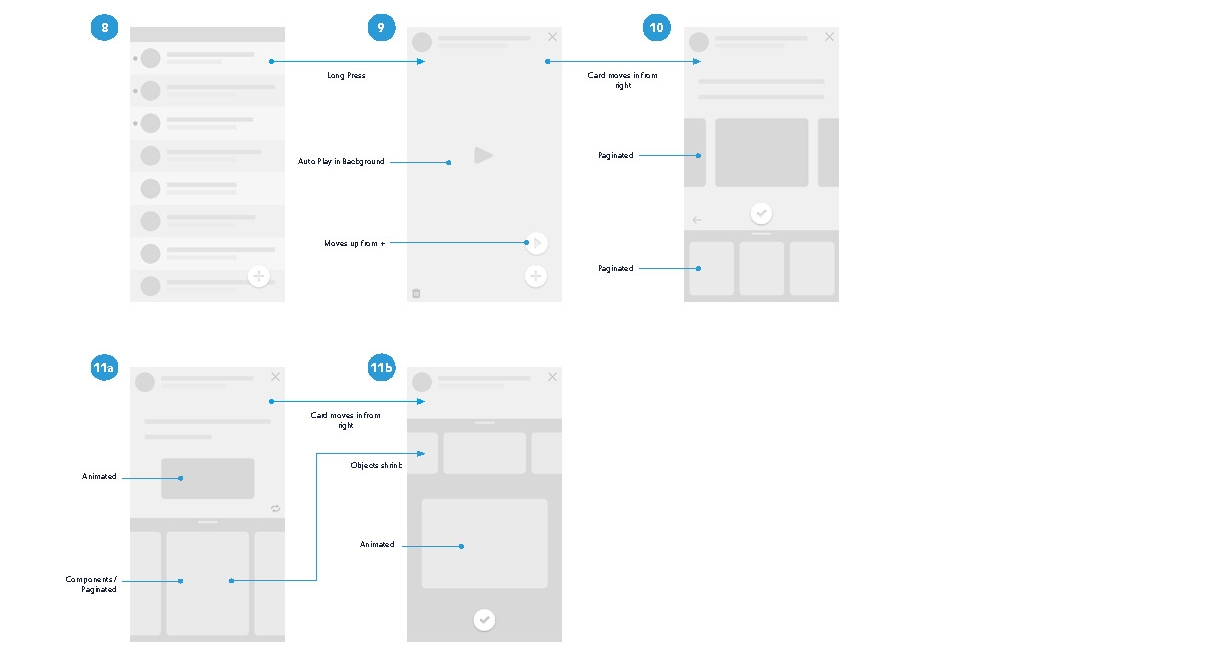
Lately I've been finding that motion and animation is as illustrative to a design concept as just stationary wires. When describing an app concept to the team in the earliest stages, I've found "Show, Don't Tell" to be the most effective policy in communicating an idea. To get this to work, I'll stitch together highly conceptual massing diagrams and stitch them together into a simple prototype. It also helps produce "puppy diagrams", which gives me a good idea of how many wireframes I'll really have to design.
In addition to building a prototype, I break down the nuances frame by frame and annotate the transitions between elements. Sometimes motions are so natural to us that they are easy to overlook. Having this roadmap of annotations ensures that no bounce or fade gets left behind.